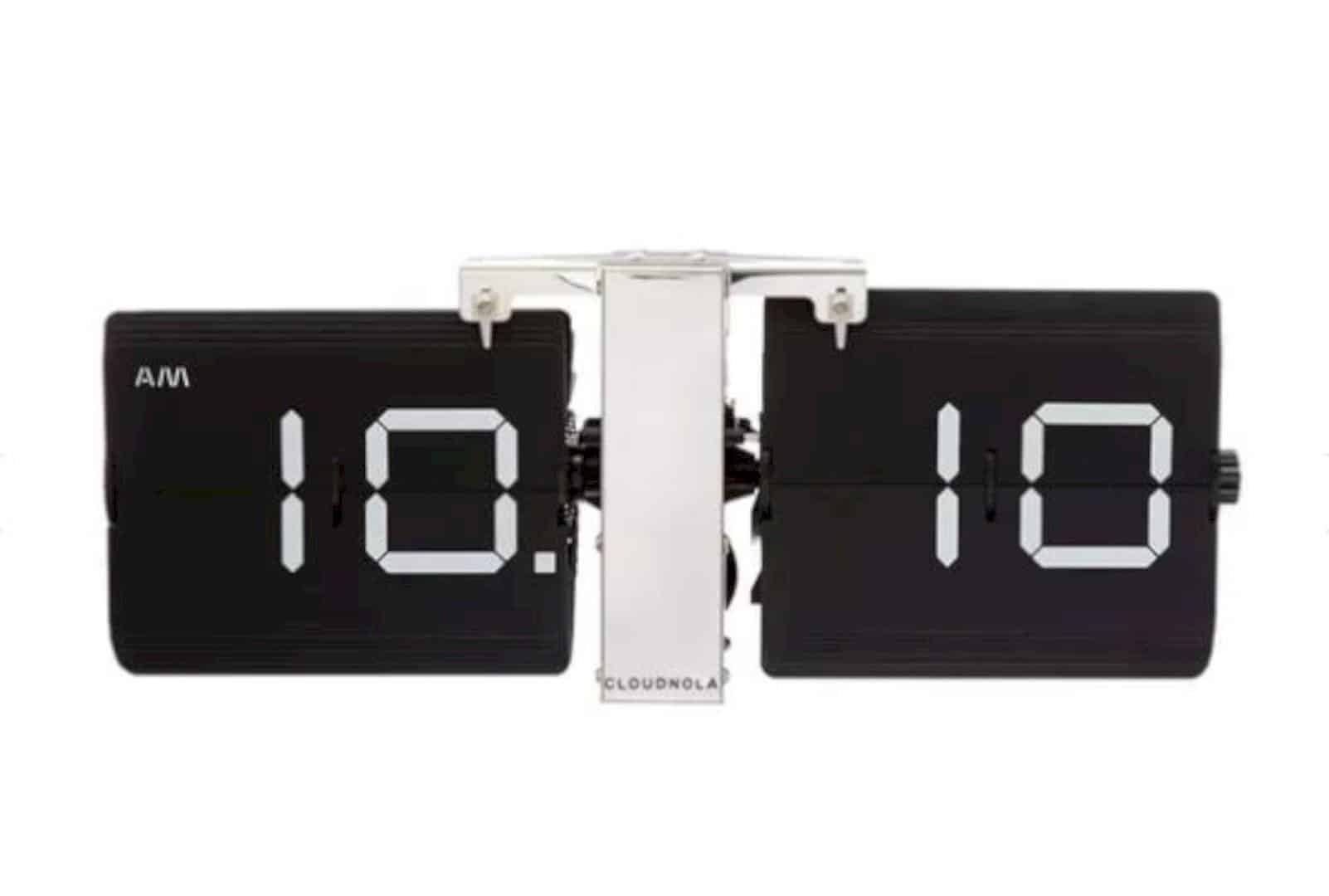
Cloudnola Flipping Out can upgrade your home space much better than any clocks. This sleek clock is made from modern materials with retro designs. Cloudnola Flipping Out has a unique shape too that can make your home space looks more interesting. With a lot of features, your day will be more great with this awesome clock.
Highlights

Cloudnola’s clocks are based on Amsterdam. They are famous for modernist clock designs. Using some modern materials and best performances from its inner work, Cloudnola Flipping Out will give you the best worlds of a clock.
Design

With a true modernist fashion, Cloudnola Flipping Out has an innovative look and also awesome functions. It is very easy to use this clock. This clock also doesn’t need any difficult maintenance. It has a good look with a reliable style, keeping the time always right.
Features


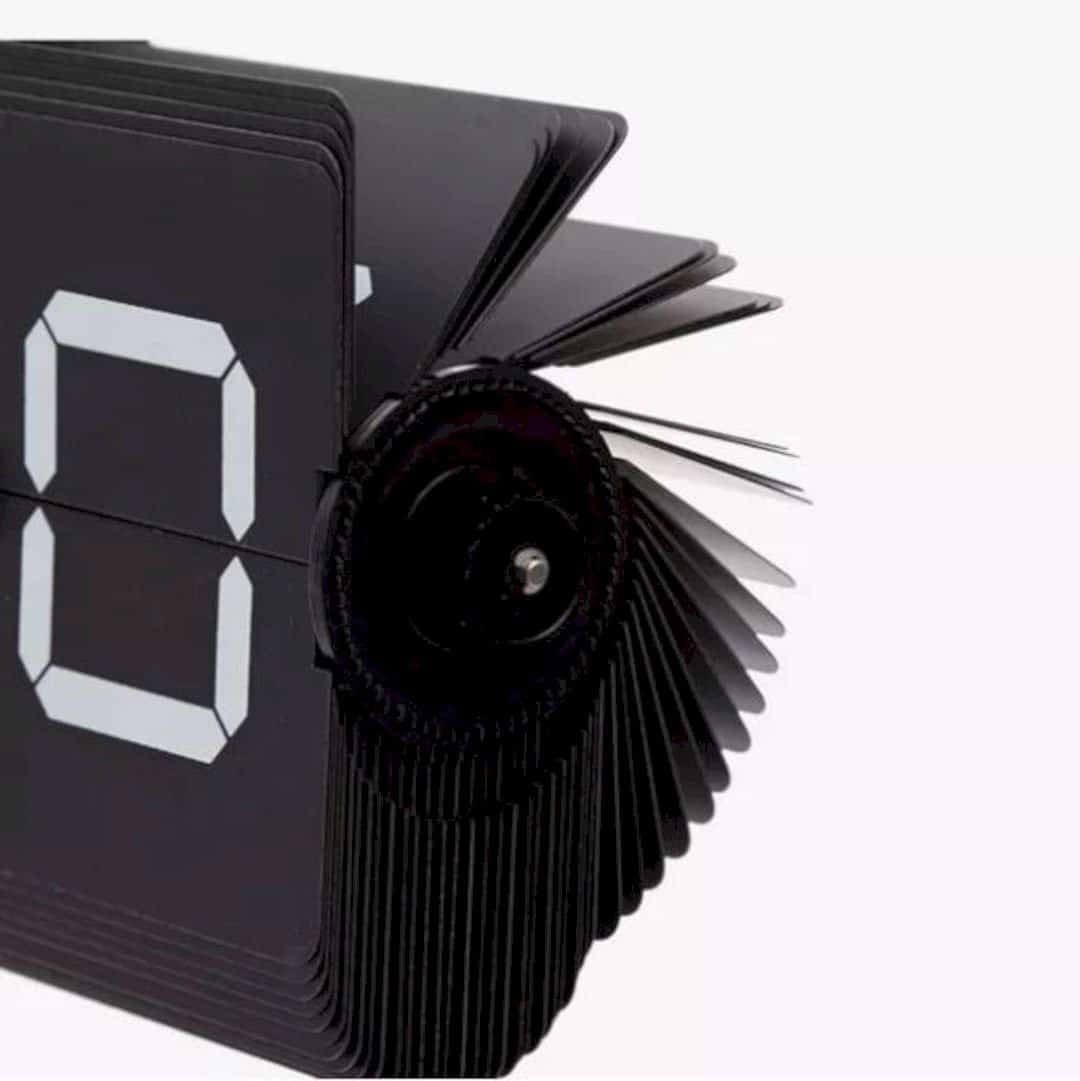
Cloudnola Flipping Out has a metal case with the open flip mechanism for its performance. The number of flippers comes in black color with a chrome case. This clock is powered by one D battery which is not included, so you need to buy the battery separately.